Creating a Digital First Brand

Pride of the Meadows
A transformation in consumer preferences has increased the demand for fresh, local produce in a big way. Wholesalers and grocers alike are having to adapt to meet this new market of local growers. During this change, Wood’s Produce, a family-owned regional wholesaler, needed to craft a cohesive brand with a digital-first strategy.
Creating a Message
From the start, I wanted to create a brand consistent with the heritage of the company. Through interviews with employees of the company and surveying current customers, we created “Pride of the Meadows.” The parent company, Wood's Produce, has a rich history of growing crops in the small town of Meadows of Dan, VA. Creating a brand that pairs the rich history of the company with popular design patterns was a perfect match. Next, I created a message to build the brand around. I boiled down the value proposition of the brand into one sentence: “Local fruits and vegetables to your neighborhood grocery store in 72 hours or less.”
Next, we created a message to build the brand around. We boiled down the value proposition of the brand into one sentence.
The details that followed – the logo, visual style, typography, etc. – supported the message and purpose this brand served. More simply put, we made it memorable and we made it matter.

Research
The information gathered throughout this process was vital to the success of the brand. Not only did the research provide answers to the questions we built out, but it also opened doors to answers for questions we had not yet thought up. There were lots of moving parts, and this made our workflow – shown to the bottom – that much more dynamic.
We came, we analyzed, and we conquered.
Print + Digital
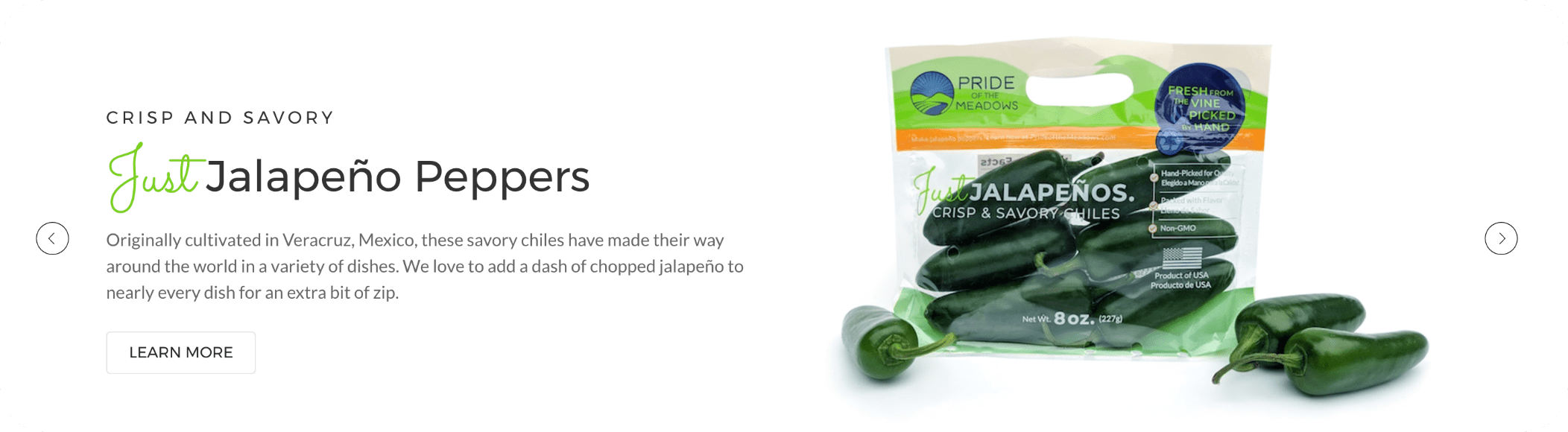
Consistency in design is the pillar for creative structure. Delivering a consistent message regardless of the channel is crucial. For this project, every element in the bag was designed with digital marketing in mind. Components of the packaging were created in a way that could be mirrored online. From color choice, to iconography, to marrying the brand’s physical appearance and digital presence- this was all a priority.


Tech
If I have learned anything from the internet age and the blogging craze, it is that when food and the web are paired, they create exceedingly successful results. I decided to capitalize on this by driving traffic to the website through delicious recipes.
With that in mind, I designed a mobile-first website for a variety of devices – and then decided to take it a step further. ‘The Pride of the Meadows’ website employs some of the newest web technology available, turning the site into a Progressive Web App with an offline content strategy. No matter where the user is, they have access to the recipes they have previously viewed.
To maintain consistency in print and on the web, I chose GatsbyJS. This system uses React for its templating so that creating reusable components is a breeze. With the added benefit of being a statically generated site, I saw increased search friendliness of all recipes and pages within the site. All in all, mission accomplished.
Want more content like this?
Sign up to receive my newsletter, where I feature early access to new products, exciting content, and more!